Aveda
Matching the online user experience to the in-salon experience standards.
My Role
Research / Synthesis / Ideation
Sketching / Hi-fi Prototype
Methods
User Research / Affinity mapping
Card Sorting / Journey Map
Competitive analysis / Feature prioritisation Visual design / Usability test
Team and Duration
2 UX consultants
2.5 week sprint
Deliverables
Case study presentation
and Hi-fi website prototype
Client
Aveda
(GA Project) Jul 2020
Tools
Axure / Figma / Miro

The product experience
Aveda launched in Minneapolis in 1978, cornering a segment of the multi-billion dollar hair and beauty market selling organic products that were both good for us and the planet.
Its roots are deeply entrenched in nature – a sophisticated brand that promotes wellness; botanicals and cruelty-free solutions to specific consumer problems.
The in-store
experience
Aveda has quite a unique business model – salons around the world align themselves with the Aveda brand but they are their own entities – independently owned and run businesses, staffed by stylists and colourists who have been trained in the “Aveda Way”.
Salon’s are a reflection of Aveda’s core principles with sleek, contemporary, eco-friendly interiors in which customers can enjoy the Aveda ritual designed to calm the mind and relax your muscles.


The online
experience
Aveda’s website is very difficult to navigate if you don't know what you are buying. The overwhelming amount of information on every page of the website hinders instead of help users. Apart from functionalities difficulties, the visual design lack of alignment with the actual brand and product perception Aveda has.
Research
We interviewed 7 people who use Aveda products and they were able to provide important insights about their interactions with the Aveda experience. We also spoke with 4 people who don't buy Aveda products they shop beauty and hair products online.
We wanted to get answers around:
Why do people buy Aveda.
Why do they like going to Aveda salons.
Why do users buy beauty products the way they do.
Also, we wanted to get the users to talk about their impressions when looking at the Aveda website. At this point, we started noticing some patterns and negative comments, especially about the navigation bar.
Navigation bar
Probably the part that affects the most the usability and experience of the users. The overwhelming amount of information can definitely put users off.
“ I don’t even know
how to start”
“ There’s too much to read”
“ I’m confused with
too many products”

Overall design
Doing a quick heuristic analysis, we noticed a lack of design considerations that end up affecting the experience across the whole website. It looks like the Aveda team has a lot of content to use on the website but it feels like they use as much content as they can making every page very long and very text heavy.
The lack of a grid makes the usage of the photos in combination with the way the text is aligned look very messy overall.
1
Aveda has a beatiful image bank but those images has been missed used. In this case this image is very similar with the one on the top of the page, giving a sense of repitition.
2
Hard to know which text is the combined with which photo.
3
Way too much text, with a combination of an unusual way to wrap the text around the photos

1

2

3
Key findings
After synthesising all the insights generated from the interviews and gathering all the comments about the actual Aveda website through the affinity map, we were able to see some clear pattern that can be summarised by these 4 key insights.
1
Gap between the
"in-salon" and "online" experience
Salons are a reflection of Aveda’s core principles with sleek, contemporary, eco-friendly interiors while the Aveda website was quite cold and cluttered with too much information.
2
They get product recommendations
from an Aveda Stylist
Customers who get a product recommendation from an Aveda Stylist have an easier time on the Aveda website if they enter the name of the product into the search bar.
3
It's hard to choose a product without recommendation
For those who didn’t know what hair/scalp problem they were trying to solve, making a decision was quite a lot harder. Choosing from the hundreds of products was risky, particularly given the premium price tags.
4
Product reviews are important
Several users said they would like to read reviews of products as a way of driving buying choices, and while there was an area for reviews on the Aveda website, hardly anyone bothered writing them.
Personas
With the research results, we identified two personas. The main difference between them is that Jessica got a product recommendation from the hairstylist so she knows what product she need to buy when visiting the Aveda website. While Rachel needs some advice to make a decitions when finding the right product for her hair.

JESSICA MATHEWS
THE LOYAL SHOPPER
“I’ve been using Aveda for 25 years, I’m pretty loyal.”
42
Sydney
Marketing Executive
Bio
Jessica believes natural products are better for her and the environment and is drawn to brands that adopt a more holistic approach rather than business that advertise one thing but don’t follow through on their promises.
Goals
-
Natural beauty products
-
Be pampered with a hair & beauty ritual that results
-
Recommendations from salon staff
-
Streamlined and fuss-free online experience
Pains
-
Difficult to self assess changes in hair type/condition
-
No time to browse through too many products when shopping online

RACHEL ADAMS
THE ADVICE SEEKER
“ I don’t mind spending a bit more if the product works for my hair.”
35
Melbourne
Human Resources
Bio
Rachel has very little time to herself. So spending time at a hairdressing salon has to be more of a transaction than a ritual. Rachel also hates wasting money so needs to buy products based on whether they will solve her specific problem.
Goals
-
Read reviews of products
-
Get the right recommendations when buying a new product
-
Pleasant online experience if she can’t find the time to get to a salon
Pains
-
Difficult to find the right haircare product for her specific concerns
-
Aveda website has no rewards programs
-
Confusion by seeing too much information/products online
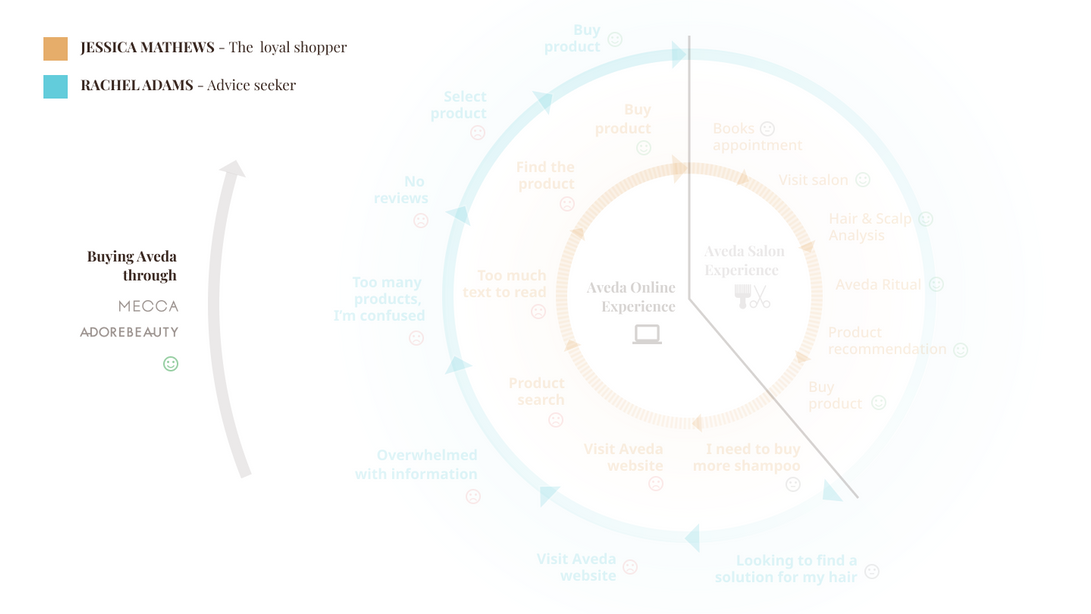
Journey map
These two very different personas can best be illustrated in a Journey Map
· Jessica, the loyal online shopper, begins her experience by booking an appointment at an Aveda Lifestyle Salon where an expert will analyse her hair and scalp before the ritual begins
· She’ll sip on a cup of Aveda tea; get a head and neck massage and then a combination of essential oils is held just below her nose to help relax the mind
· Jessica’s hair is cut and coloured; her stylist recommends a product which she buys at the salon
Some months later when she’s run out of Aveda product Jessica jumps on to the Aveda website to buy more
· Even though these salon-goers have been given an expert recommendation, the feedback we got was that it was still a frustrating experience with too much text to read as they try to find a product
· However they push on and either find the recommended product or buy a product they think will solve their concerns but may ultimately turn out to be the wrong solution
· In short, it’s quite an expensive mistake, but they are loyal so they return to the salon to repeat the process
· In contrast, the Advice Seeker begins their online experience looking for a solution to an as yet undefined problem and is immediately overwhelmed with too much information
· There are too many products to choose from with no reviews but again, because of the strong brand perception, they push on and buy a product
· An outlier to these two personas is the online shopper who doesn’t buy through the Aveda website
· They’ve typically heard of Aveda through family or friends, or they may have received an Aveda sample from another retailer
· These consumers buy through Mecca & Adore Beauty
· And they do this because the buying process is not only easy with plenty of reviews to drive buying choices but they get rewarded for spending their money with these stores
Competitive analysis
In understanding our personas’ different journeys we looked for opportunities to improve their online experience so that it was more closely aligned to the in-store experience.
Rewards
We looked at various competitors including Mecca which offers a Beauty Loop rewards system, which is one of the reasons users return time and again for.

Reviews
A lack of reviews was a big pain point for our online users, something Adore Beauty does really well and a feature we incorporated into our design.
Aveda does have a section for reviews but virtually no one goes to the trouble of writing them.

Online consultation
As we did with a feature we found on the Bumble & Bumble website, an online quiz which allows consumers to understand their specific hair concerns by answering some straightforward questions .
The answers you supply lead to a product recommendation which our users told us they would act on if this feature was part of the Aveda online offering.

Feature prioritisation
Based on what we learned from users and looking at the industry best practices, we started ideating functionalities to features in the online experience.

Home page
We know that we need to design an online marketplace platform, so we did a design studio workshop to help us on visualising our main solutions. See below some challenges we faced.
Iteration 1 - Mid-fi Axure Prototype

Iteration 2 - Hi-fi Axure Prototype

Online Consultaion
We know that we need to design an online marketplace platform, so we did a design studio workshop to help us on visualising our main solutions. See below some challenges we faced.
Iteration 1


Iteration 2


Prototype
First iteration
We conducted usability test with 5 different people. The overall goal was to get an idea of the usability of the app and how intuitive it was for the users. We wanted to see if they could see if they could understand the different functionalities and services of the app, and how they would react to it.
Home page
This page created a lot of confusing for the users. It wasn't clear for them what they could do here.


Online consultation
This page created a lot of confusing for the users. It wasn't clear for them what they could do here.
Category flow
This page created a lot of confusing for the users. It wasn't clear for them what they could do here.


Product page
This page created a lot of confusing for the users. It wasn't clear for them what they could do here.
Checkout process
This page created a lot of confusing for the users. It wasn't clear for them what they could do here.

Summary
At the end of the project the app was proven to be intuitive to users. The usability tests were very productive, and we were able to make addition and refine the design in every iteration. Users felt that having an app to engage with the platform is definitely more effective than having to do it through a browser. Also, the client is very happy with the research finding and design and the goal is to launch it by November 2020.
Next steps
Home page
-
Make changes according to research finding
-
Conduct Usability Tests
-
Generate new iterations based on feedback
-
Measure results
-
Measure engagement rates
Listing process
-
Option to save draft
-
Use range to input offering numbers
-
Instagram login/sync
-
In-App Listing
-
Conduct Usability Tests
-
Generate new iterations based on feedback
-
Measure results
-
Measure engagement rates
Application
-
Implement Onboarding Tour
-
Instagram login/sync
-
Option add more photos
-
Full Platform integration
-
Conduct Usability Tests
-
Generate new iterations based on feedback
-
Measure results
-
Measure engagement rates